Teste seu app para iOS em diferentes tamanhos de tela com o ScreenSizesSimulator
Originalmente publicado em 2017-07-17 10:00 no blog Patinete a vela.
Uma das grandes dores de cabeça quando você desenvolve aplicativos para dispositivos móveis é o fato de que os tamanhos e resoluções de tela variam bastante. Se você trabalha com aplicativos para iPhones e iPads você tem mais sorte do que o pessoal do Android, mas mesmo assim são pelo menos quatro modelos diferentes de iPhone e três de iPad para ficar testando se o seu app fica bem neles ou não.
Eu tenho um iPhone 4 e um iPad mini e sempre testei meus aplicativos nestes dois dispositivos. O problema é que no iPad mini o aplicativo é executado com um tamanho de tela da mesma proporção que o iPhone 4, que é MUITO diferente da tela de iPhones 6 por exemplo. Isto sempre me pareceu um desperdício absurdo de espaço útil da tela do iPad.
A única solução que restava para ver como ficaria nos outros modelos era o simulador do Xcode. Mas também, ficar rodando um simulador diferente para testar cada tamanho de tela é um saco, e também fica bem lento.
Foi aí que me ocorreu aproveitar a magia dos “container views” disponível no editor de storyboards do Xcode para permitir alternar livremente entre os diferentes tamanhos de tela em tempo de execução. Criei então o Screen Sizes Simulator, um projeto de código aberto que está disponível no github para sua apreciação, utilização e comentários.
Segue um breve demo para mostrar do que estou falando. Mais abaixo explico como funciona, como você pode integrar o simulador em seus projetos e suas limitações.

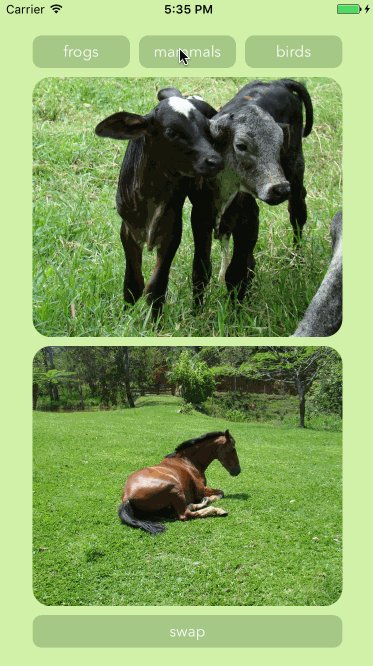
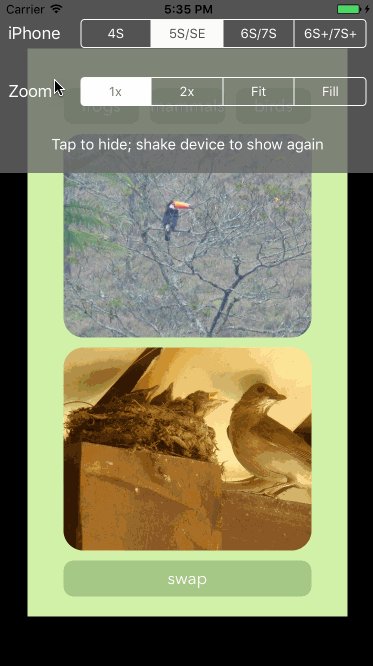
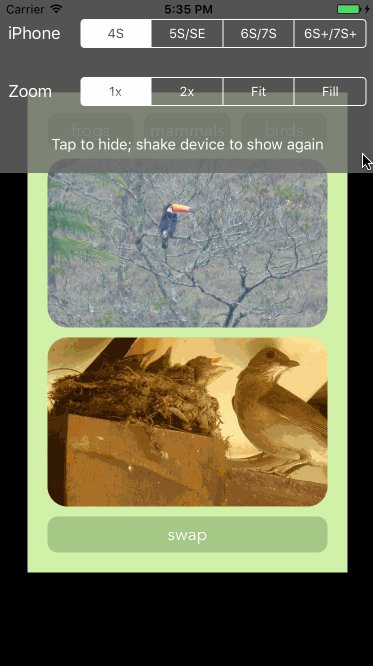
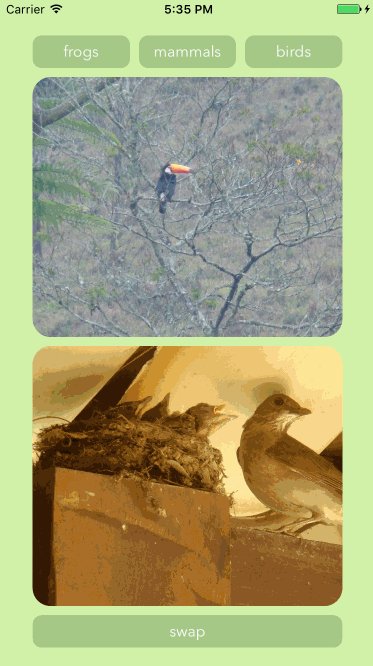
Demo do ScreenSizesSimulator
Esse painelzinho de controle que permite alternar entre os tamanhos de tela aparece quando você sacode o aparelho ou usando a opção Hardware > Shake gesture no simulador.
Como funciona
O ScreenSizesSimulator é composto por um storyboard e um view controller independentes que você integra ao seu projeto. O view controller possui um “container view” e um “storyboard reference”. Se você apontar o storyboard reference para o view controller principal do seu projeto você consegue fazer com que seu app fique embutido nesse container view.
O painel de controle permite ajustar o tamanho deste container view para simular os tamanhos dos diferentes modelos de iPhone.
Você sempre verá a tela no tamanho real para modelos menores do que o dispositivo que você está usando. Por exemplo, se você está usando um iPhone 6 poderá ver como ficam as telas no iPhone 5 e iPhone 4 nos tamanhos reais.
Mas o legal é que se você usar a opção Fit poderá ver como fica seu app mesmo que esteja usando um aparelho menor. Deste jeito você consegue ver em um iPhone 4 como fica o layout do seu aplicativo no iPhone 6 por exemplo.
O mais importante é que você pode ficar alternando entre os tamanhos a qualquer momento durante a execução do aplicativo. É muito prático para testar os layouts de telas complicadas de acessar.
Como usar
- Comece baixando o código do ScreenSizesSimulator do repositório no GitHub.
- Arraste os arquivos SizesSimulator.storyboard e SizesSimulatorViewController.swift para seu projeto.
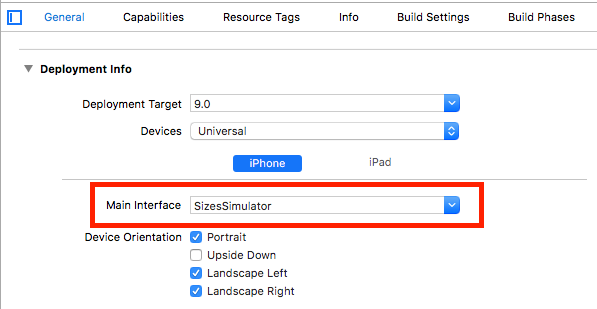
- Mude a Main Interface na aba de configurações gerais de seu aplicativo para SizesSimulator.

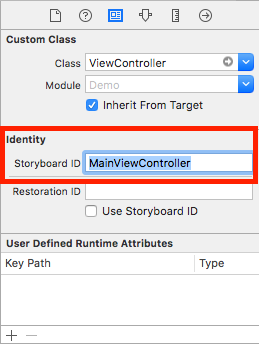
- Selecione o view controller principal de seu projeto e abra o Identity Inspector. Coloque um nome na opção Storyboard Id, como por exemplo MainViewController.

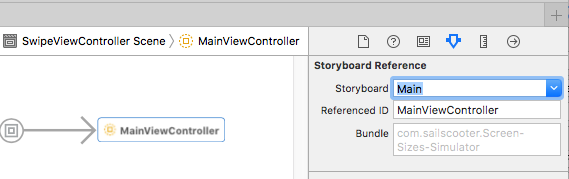
- Abra o arquivo ScreenSizes.storyboard. Selecione o bloco de Storyboard Reference e configure para apontar para o id de referência que você definiu no passo anterior.

- Agora é só executar!
Atenção com apresentação de modais!
O simulador de telas deverá funcionar bem quando você usa UINavigationControllers e push segues. Você poderá notar no entanto que segues modais tendem a não quererem se confinar à área do container view.
Mas isso é fácil de resolver!
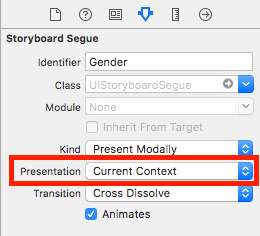
Sempre que você usar um modal segue terá que definir a opção Presentation para Current Context.

Este Current Context permite que uma container view defina uma área onde novas janelas serão desenhadas.
Não é necessário fazer isto para push segues usando UINavigationControllers.
Alternativa: Criando um target específico
Do modo como descrevi acima o ponto de entrada principal de seu app será o ScreenSizesSimulator. Na hora de mandar seu app para a AppStore você precisa lembrar de mudar o ponto de entrada para o view controller principal de seu projeto.
Uma forma alternativa de configurar o projeto para usar o ScreenSizesSimulator e não precisar lembrar de mudar a configuração na hora de mandar para a AppStore é configurando-o em uma cópia do target.
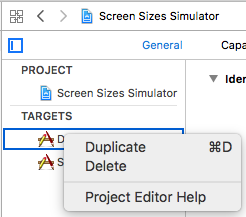
Para isto basta selecionar seu target principal, clicar com o botão direito e selecionar Duplicate.

Então você muda o nome do novo target para algo tipo Screen Sizes Simulator e configura este target do modo que descrevi acima.
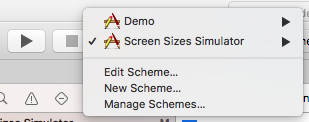
Agora na lista de esquemas para execução aparecerá o novo target.

Atenção: Para mudar o nome do target na lista de esquemas você terá que entrar em Edit Scheme.
O legal deste arranjo é que você pode executar o target novo quando quiser executar o Screen Sizes Simulator e executar o target normal quando quiser criar um archive para mandar para a AppStore.
Limitações
- Se você usa Size Classes notará que o Screen Sizes Simulator não funciona perfeitamente bem quando você roda um app no iPad. No iPad não existe o valor Compact, nem para altura nem para largura, então se você criar constraints específicas para Compact para seu app para iPhone elas nunca serão ativadas em um iPad.
- Como usamos uma container view a barra de status (a barrinha que mostra a hora, conexão com rede, etc) não aparece corretamente na tela simulada.
Conclusão
O Screen Sizes Simulator me foi e está sendo muito útil em meus projetos. Espero que também o seja para você! Se você se der ao trabalho de incorpora-lo em seus projetos verá como fica rápido e fácil testar todos os tamanhos de tela de iPhone relevantes!
Se você quiser propor modificações, sinta-se à vontade para criar um pull request ou registrar questões na página do projeto no GitHub.